Wibo es un proyecto que nace de un briefing de la escuela en la que me he formado como UX/UI, Upgrade Hub (Madrid). Este proyecto se ha desarrollado a través de la metología Design Thinking con un tiempo aproximado a 7 semanas.

Wibo es una herramienta digital que ayuda a las personas a conseguir sus sueños. Hemos desarrollado un producto financiero que que ayuda a la gente a gestionar sus gastos con el objetivo de ahorrar y conseguir todo quello que se proponga
El reto
Teniamos que crear una aplicación para un banco que estuviera dirigida tanto para generación Z como para millenials.
Equipo
Mi equipo estaba compuesto por dos personas más. Cristina y Pepe.
Herramientas
Adobe Illustrator, Figma, Sketch e Invision.
Gracias a otro tipo de herramientas involucradas en la metología Design Thinking hemos podido ir descubriendo la espina dorsal de nuestro producto. Te lo cuento resumidamente a continuación. Si quieres leer más sobre el proyecto puedes hacer click en este artículo de Medium.
Entender
En esta primera fase concretamos unos objetivos entre los que nos proponíamos conocer la historia de la banca, las legislaciones más importantes, el mercado y su competencia. Profundizamos en las grandes competencias: BBVA, ING, Openbank, Fintonich, Revoult e indagamos más a fondo las características de la banca tradicional, la online y la ética y por supuesto, investigamos a nuestros usuarios.
Un desk research nos puso un poco en contexto y nos arrojó indicios de nuestras hipótesis:
El 82% de los millennials están dispuestos a cambiar de banco.
El Mundo
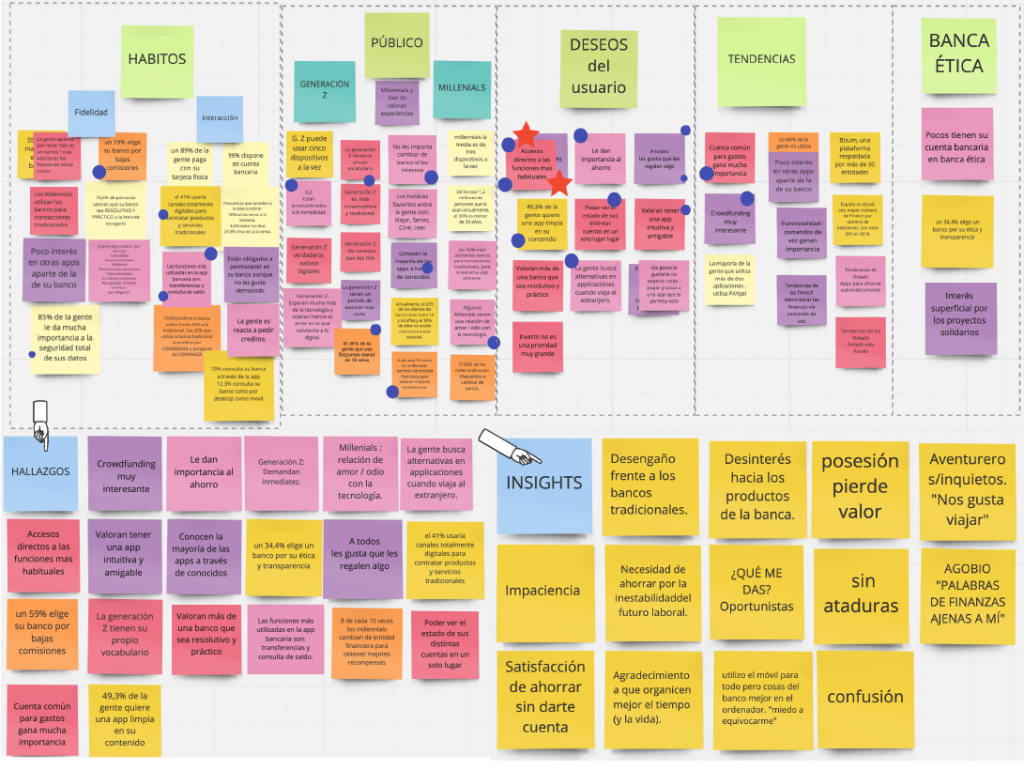
Realizamos encuestas de guerrilla y entrevistas con datos muy relevantes en el Affinity Map. Sacamos nuestros primeros Insights de comportamiento de los usuarios y de diseño. Obtuvimos nuestros primeros hallazgos para comenzar a trabajar nuestras hipótesis.

- Cuesta mucho fidelizar a los usuarios de los bancos por el incremento de la oferta de productos financieros. Provoca que los usuarios salten de producto en producto eligiendo a la que mejores recompensas le ofrece.
- Los nuevos usuarios, la generación Z, buscan inmediatez en sus interacciones. No conectan con el vocabulario serio de la banca tradicional. Son impacientes y más valientes, hay una mayor tendencia a la inversión.
- Hay un sentimiento de satisfacción común entre ambas generaciones: el ahorrar. Los usuarios, en mayor medida millennials, se enfrentan a futuros desconcertantes y sus expectativas de cara al futuro les mantienen en una actitud propicia al ahorro.
El Descubrimiento
Para bajar poco a poco nuestras primeras hipótesis y los hallazgos obtenidos hicimos un recorrido por las herramientas de una fase cuyo objetivo es idear y conceptualizar el producto.
Primero Blue Canvas y después Lean UX Canvas que a parte de ayudar a conceptualizar, sirvieron para que todo el equipo pudiera definir mejor los siguientes pasos y tener clara una dirección de enfoque: ayudar a nuestros usuarios.
Creamos 6 User personas atendiendo al margen de edades en el que nos movíamos y a diferentes contextos.

Tras crear varios Problems statement y hacer más enfásis en sus sentimientos, en sus esfuerzos y motivaciones nuestro producto tomó una dirección mucho más exacta. Queríamos ayudar a conseguir todas esas metas que les suponían un esfuerzo económico: Matt que quería viajar con su familia, a Natalia a ahorrar y dejar de gastar tanto dinero en ropa, a Hernán a ahorrar para poder indendizarse…Todos nuestros usuarios tenían en común perseguir objetivos en los que se guardaba una relación entre el dinero y su capacidad de gestión.
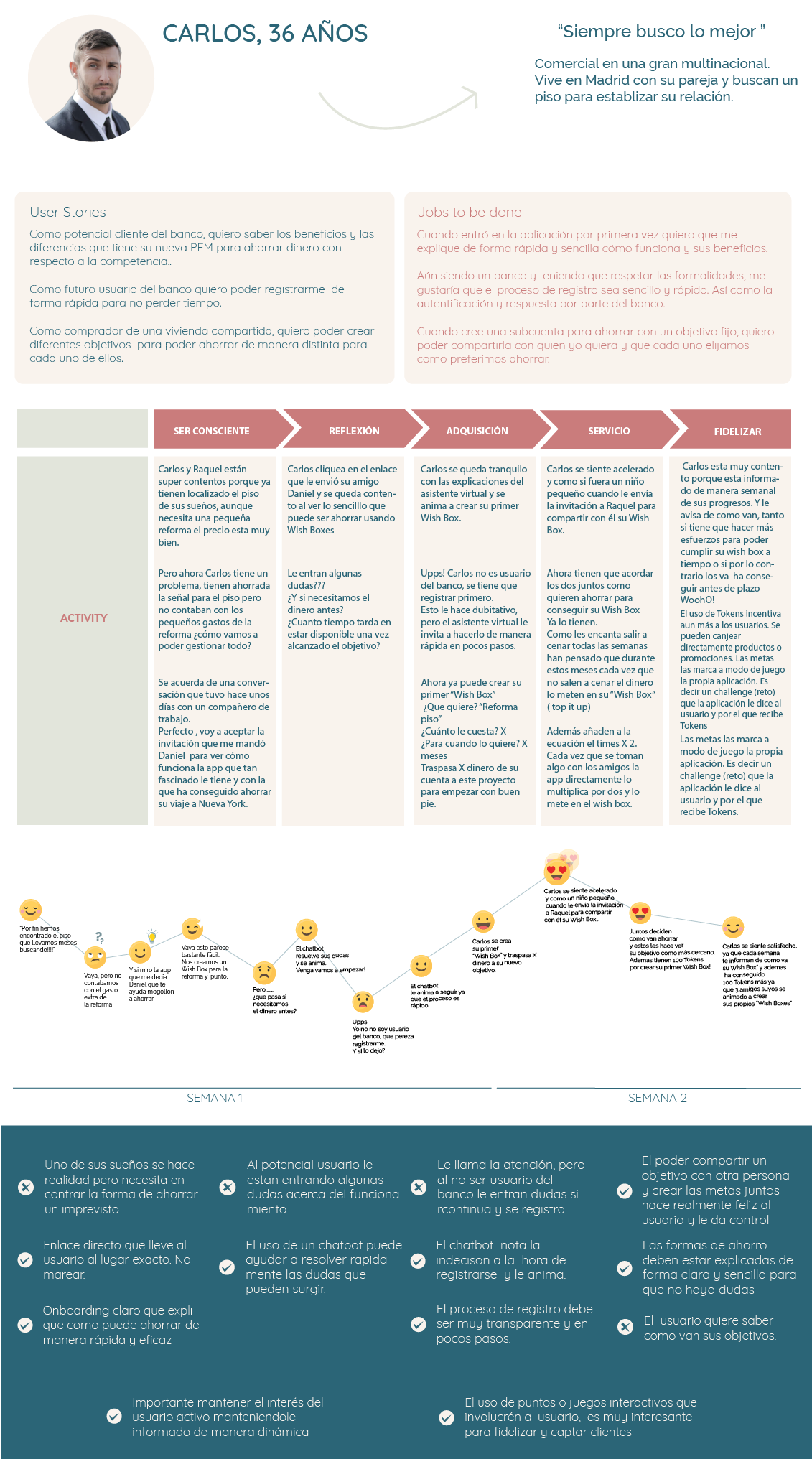
Conseguimos aterrizar toda esta nueva información y plasmarla en el Business Model Canvas. Consiguió girar nuestra perspectiva traduciendo los esfuerzos y metas de estos Users Personas en funcionalidades de nuestro futuro producto: Wibo. Dedicamos bastante tiempo a la potente herramienta de los User Journeys. Desgranamos mucho más los comportamientos de nuestra aplicación efoncándonos en los hábitos de los usuarios. En el análisis que arrojan estas herramientas fue clave para terminar de tallar la espina dorsal de nuestro producto, la propuesta de valor:
Ayudar a las personas en la gestión de su dinero o capacidad financiera a través de Wish Box, con el fin de que cumplan sus metas y aspiraciones.
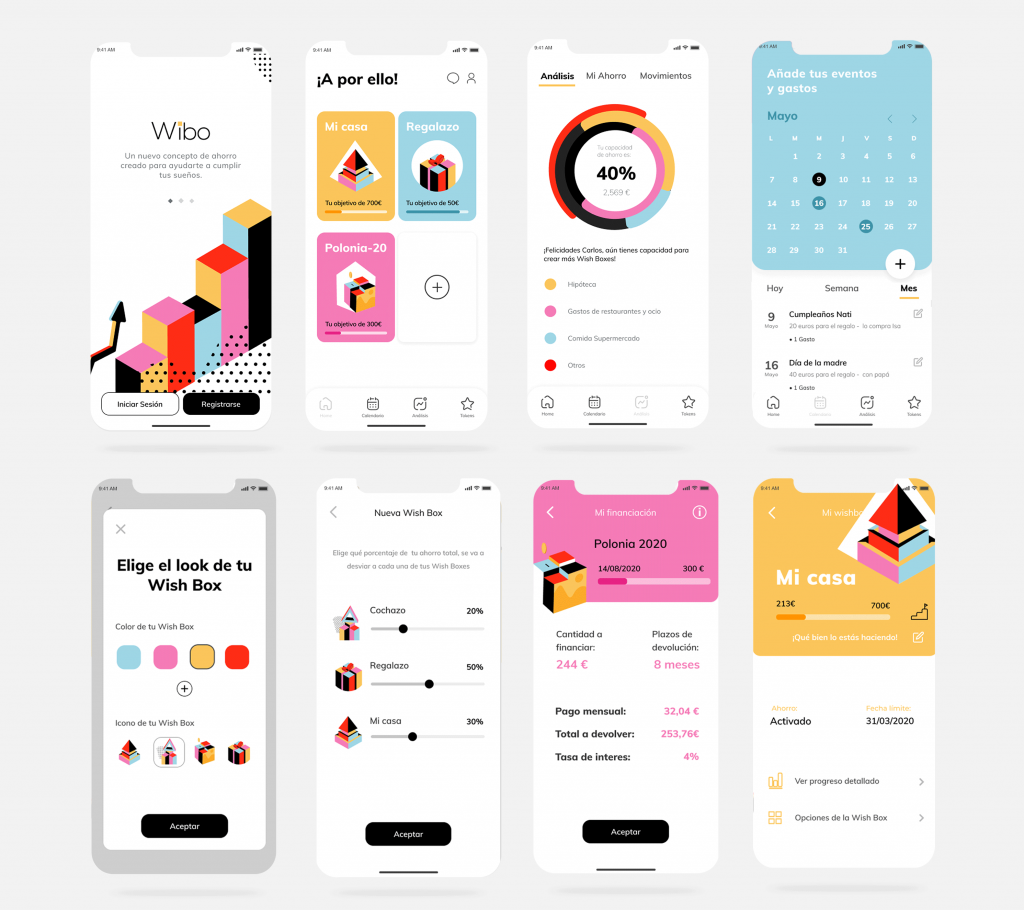
Te explico el concepto de Wish Box: Cajas Inteligentes a modo de huchas que sirven tanto para ahorrar como para financiar productos y además tienen la funcionalidad de ser regaladas o colaboritvas. Se pueden compartir para ahorrar junto con amigos o quien quieras.
A continuación te muestro el ejemplo de Carlos que se crea una Wish Box para ahorrar para su nueva casa. La comparte con su novia para que, con un método de ahorro, puedan ir alcanzando su nuevo proyecto. A Carlos no sólo le parece efectivo, sino divertido ya que le dan Tokens que podrá canjear por descuentos en actividades de ocio.

Además Wibo, cuenta con un calendario que te ayuda a proyectar posibles fechas claves en las que puedes preveer gastos: cumpleaños, despedidas de soltero, salidas con los amigos… De esta forma, Wibo no sólo funciona como concepto de ahorro si no que también te ayuda a gestionar mejor tus ingresos y gastos a través de un análisis que arroja de tu capacidad de ahorro.
En esta parte del proyecto, encontramos mucha diversificación de ideas puesto que nos dimos cuenta que nuestra aplicación no era tan compatible con algún User Journey de los que habíamos creado. Desarrollando caminos como la inversión o el Blockchain podríamos captar mejor la esencia de algún que otro User. Podríamos haber iterado y agregado más funcionalidades pero el tiempo era limitado y no teníamos tiempo para iterar. Limitarse a favor del calendario establecido es dificil pero agradecido a la hora de abordar el concepto de producto mínimo viable. Es todo un desafío.
Prototipar
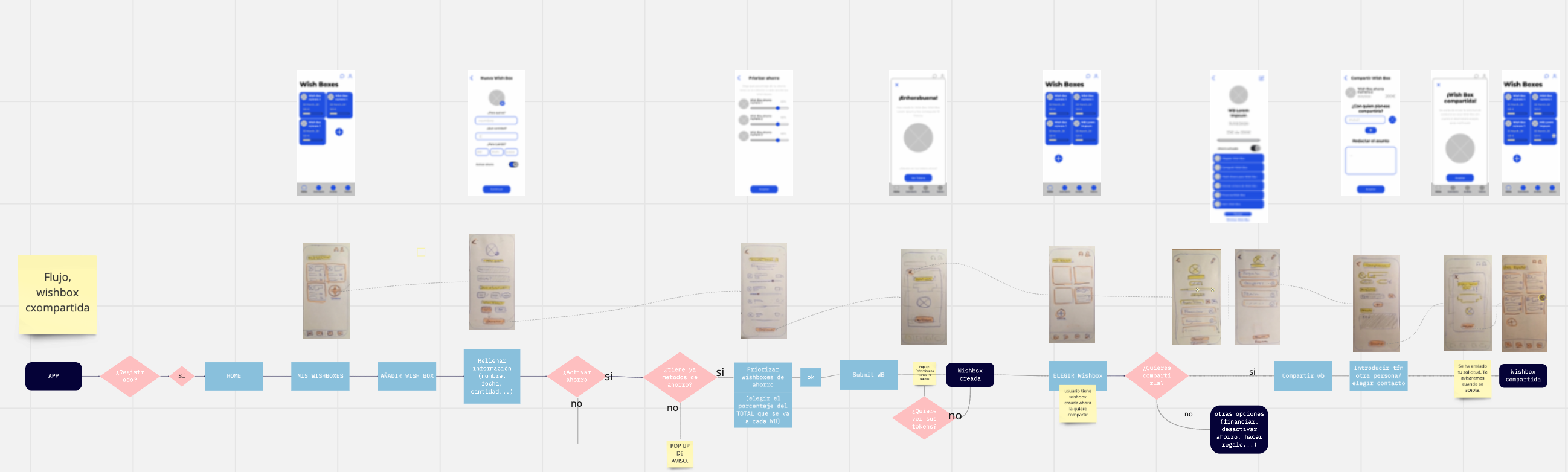
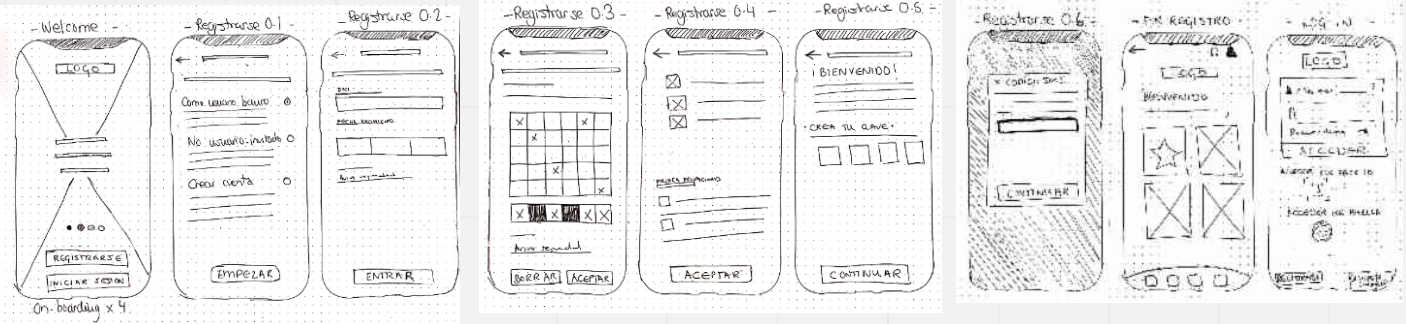
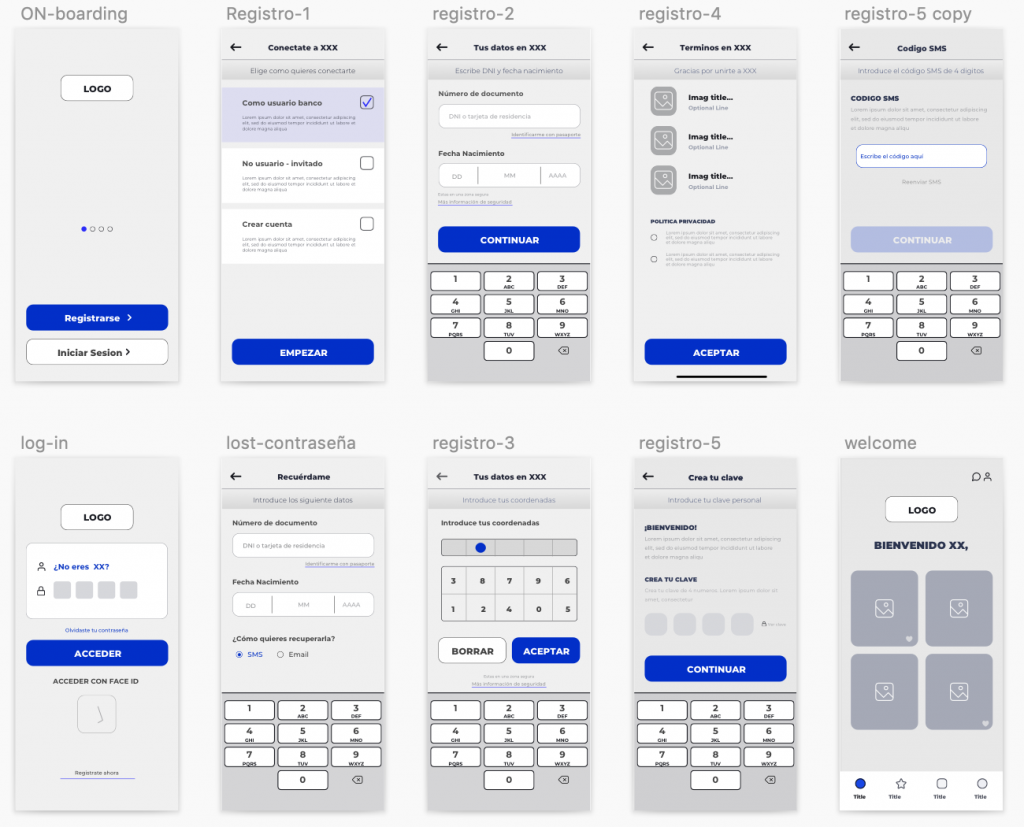
Tuvimos en torno a una semana para desarrollar esta fase. Creamos toda la arquitectura de nuestra aplicación. Primero gracias a técnicas como el card surfing y los flujos de interacción construimos el primer prototipo a través de wireframes dibujados en baja fidelidad.

Flujo de interacción en el programa Miro.

low-wireframes

Algunas pantallas en wireframes de alta fildelidad.
Después de haber definido tanto la aplicación, había mucha motivación por empezar a pensar en el Look & Feel de nuestro producto.
Generar un branding con tan poco tiempo parecía una tarea dificil aunque gracias a todo este proceso, a los insights de la fase de empatizamiento, teníamos bastante claro que nos gustaba la idea de crear algo joven, desenfadado y alejado de lo que es la banca tradicional.
Utilizamos la geometría, sobretodo la del cubo, para hablar del concepto de caja inteligente. Además las geometría recuerdan a los números, las matemáticas tan en la linea del concepto financiero.

El aprendizaje
Para terminar y cerrar el proceso de Design Thinking hubieramos tenido que testear este primer prototipo pero desafortundamente no nos dió tiempo. Si has llegado hasta aquí y quieres ayudarnos con tu opinión, estaría encantada de leer tus comentarios. Nada mejor que seguir aprendiendo y mejorando en la experiencia de usuario.
Nos encontramos diferentes obstáculos por el camino que afectaban a nuestros plazos de desarrollo para abordar el problema. Por ejemplo, no teniamos suficiente tiempo como para convertir nuestras Wish Box en proyectos de Crowfunding. También quisimos exponer la idea de Wish Box que funcionaran como regalos con galerias de imágenes en su interior de los objetos a elegir y que de esta forma se convirtieran en una fusión de cartera y escaparate.
Obtamos por diseñar algo que fuera sensible a las emociones, metas y frustaciones de las personas partícipes de la fase de empatizar. Esta misma fase nos había destacado el papel fundamental que toma una buena gestión del dinero en nuestras vidas para cumplir todos nuestros propósitos. Con los metodos de ahorro recogidos en las Wish Box podremos ayudar a la gente a estar más cerca de cumplir sus sueños y lo mejor, motivarlos para no abandonarlos.
Me quedo con la incertidumbre de cómo funcionaría en el mundo real, dónde tendríamos que iterar y cómo sería el impacto de esta aplicación.
Para terminar, lo que sobretodo me llevo de este proyecto, es la capacidad de trabajo en equipo por remoto que hemos desarrollado mis compañeros y yo. Este proyecto ha sido fruto de un confinamiento obligado por culpa del Covid19 y demuestra superación y mucha capacidad de concentración por nuestra parte en momentos tan cenagosos.
Muchas gracias a mi equipo y a ti, por haber llegado hasta aquí 🙂