The problem
- Telephone helpline service supersaturated.
- Web customer service pages are unclear.
KPI`s
- To improve and unify the appearance of customer services pages.
- To reduce telephone calls in every market country.
- Reduce the bounce and exit rate of pages.
- To work on a proposal for an alternative contact solution.
Solutions
To help clients find in customer services pages what they are looking for and help them to learn to do it by themselves.
The process of improving customer services pages takes two paths:
1º Value proposal: the customer services pages:
- Content edition and organization.
- Better usability.
- Improvements in the user flow.
- Strategy for a data impact.
- Helping and adding guides to the design system with illustrations contemplated to be on the customer services pages.
2º Value proposal-Contact us Routing:
Design a new contact method for users that won´t find the needed information in less than three clicks.
- The rank of users needs-pages more visited.
- To develop a scalable content system in Contentful.
- Data strategy in the back of the routing.
- Helping in the Installation of Routing in every market.
The Process
 Customer Service Pages.
Customer Service Pages.
The process was highly limited by all the stakeholders involved in the project.
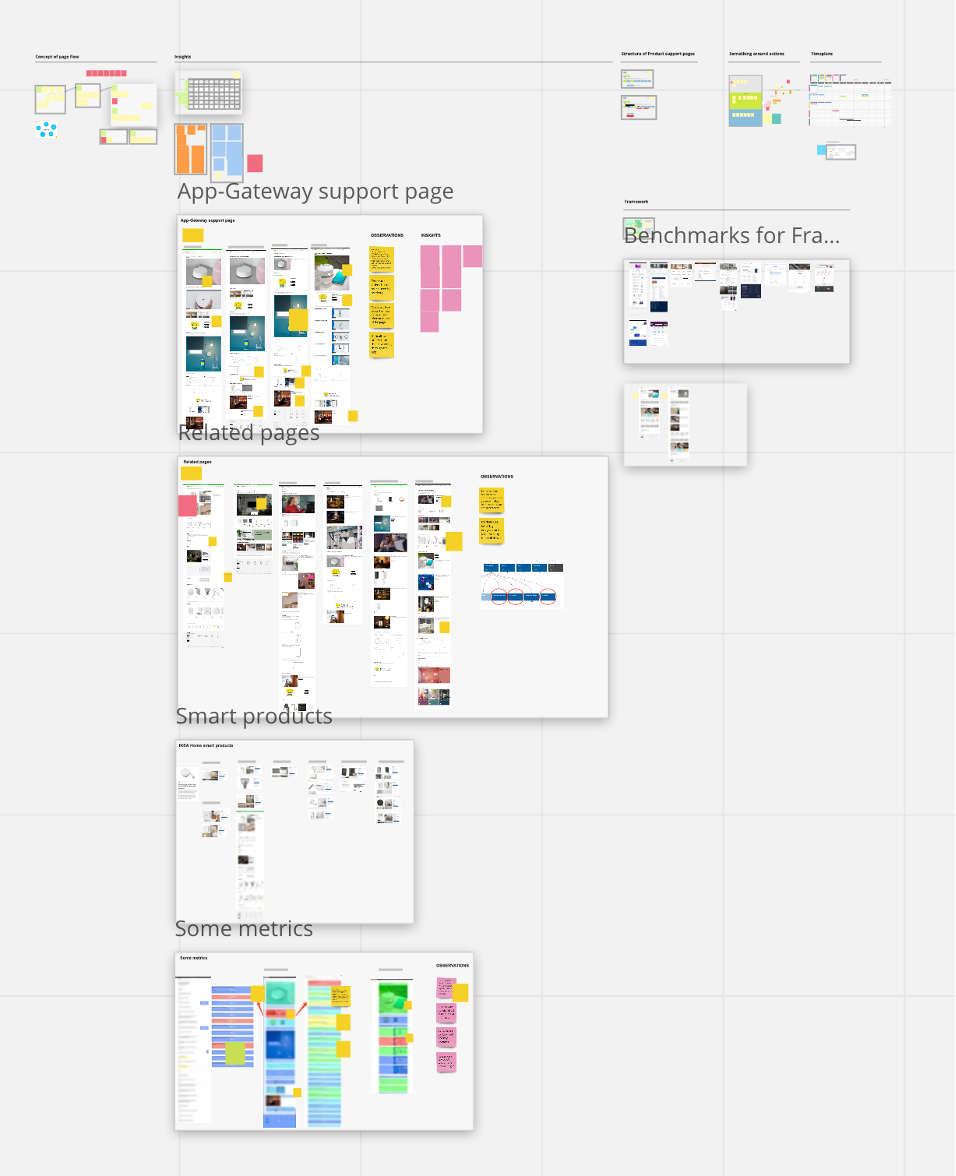
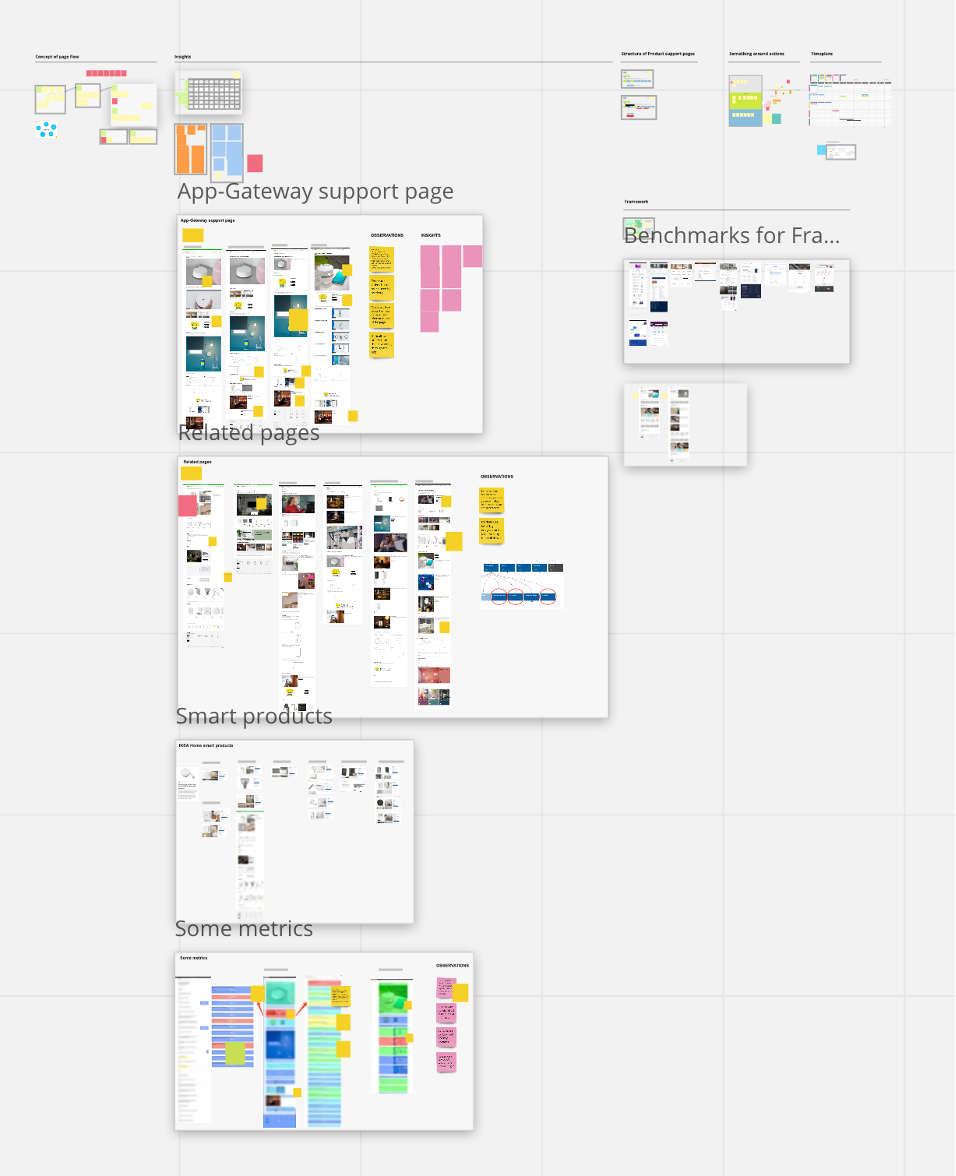
- Research: To know the status, the context, and the content hierarchy of the different pages.
- Wireframing: By a defined strategy and studied user flow, pages were designed with high-quality wireframes in Figma and under the Skapa design system. The pages could be declined or approved by different stakeholders, many of them internal teams of IKEA. Declined designs were iterated until everything was ready.
- Insights: At the same time, pages were tested with users to understand in a deeper way which was the necessities, difficulties and clarity of content on the pages. This test was developed by different tools such as UserZoom (surveys), ResearchOptimizely (A/B test), and ContentSquare, (CTR, Bounce, Exit rate, and other insights metrics from this measuring tool).
- Iteration: With all the insights and pages were redesigned and then launched in an internal CMS where each country can import the global proposal.
- Launching: Keep studying with different tools how users interact with the new designs and Iterate design if it is necessary.
Contact us Routing
- To explain the objective, the process, and the hierarchy of information to different markets.
- Collaborating with back-end developers to improve and solve each problem about the routing in each market country.
- To help build the CMS tool for each country.
- Setting up and improving the data-events system.
Some of the positive numbers
- Decreased the number of calls with 79%
- Decreased bounce rate on Contact us page with 80%.
- Decreased the exit rate on Contact us page with 60%.
- Encouraged ≈ 10% of users to click on a recommended self-service or web page.

Thanks for reading 🙂